Hello Mudder . . . .
Last week I signed up for my very first Tough Mudder. This one is being held up in the mountains at Whistler, BC.
For those of you who don’t know what a Tough Mudder is, it’s a hardcore extreme endurance challenge designed to test your all around strength, stamina, mental grit and camaraderie. It’s run over a distance of 18k (about 11 miles). They throw everything at you including electric shocks, baths of ice, incredible structures to climb and of course, acres of mud.
I’ve entered with a group of friends from our gym with the emphasis on pulling together as a team and helping each other to get to the finish line. We hope we’ll be able to look back at what we’ve achieved with pride – and a beer or two.
This got me thinking about the similarity of the Tough Mudder to how a website is put together. You have your initial goal of what you want to achieve, then set about the task with the help of your team mates.
So here is my Tough Mudder Web Team:
HTML
This guy’s the heavy lifter, the backbone of the team. He’s the one who gets you on the right track and keeps you there. He’ll create the framework for you to navigate directly to the finish line. Without this guy the team simply has no chance. He’s the one to be followed and admired, the more senior member of the team. Mature and dependable.
CSS
Now here’s the clever dude, he can take a field of mud and make it look like centre court at Wimbledon. A real thinker with an artistic flare. A master of disguise, he can adapt his style to look equally good in large open spaces as he does in a tight spot. This guy is definitely very mobile and hugely responsive.
PHP
Poor old PHP, he’s the shy one, he doesn’t like being seen in the open and when you look at the finished article, he’s hiding at the back. Without him though the whole task would be more cumbersome and daunting. He’s a dynamic sort of guy who works out all the math and adapts himself to any situation. He really feels at home when he’s working with the organisers of the event, he’s one smart guy.
Javascript
There always has to be a joker in the team, JS is the man. He thinks he can change the world, do anything and pull a rabbit out of the hat every time. He knows more tricks than David Blaine, loves the flashy stuff and likes to flaunt it. If ever you’re in trouble he’ll be there with a piece of wizardry to get you over that last obstacle. A useful member of the team but one that, if you don’t watch out, will force his way in there when you don’t really need him.
So there you have it, my Tough Mudder Web Team! I’ve already mentally assigned my real mudder team with their web nick names. If only they knew. I’ll be sure to let you know how we get on!














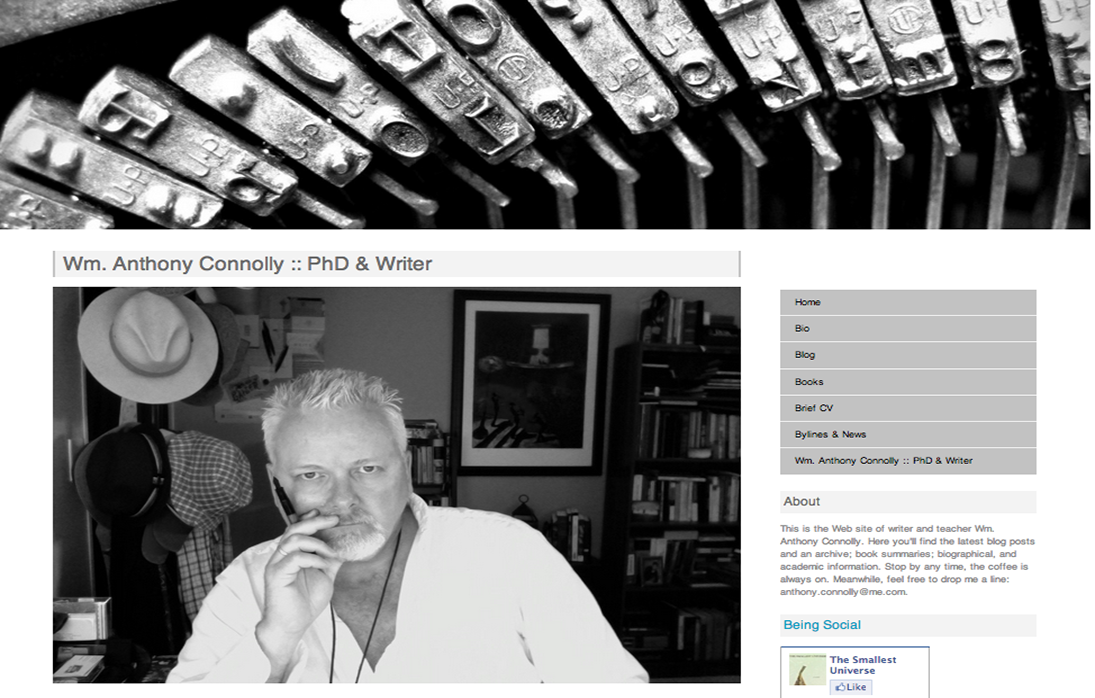
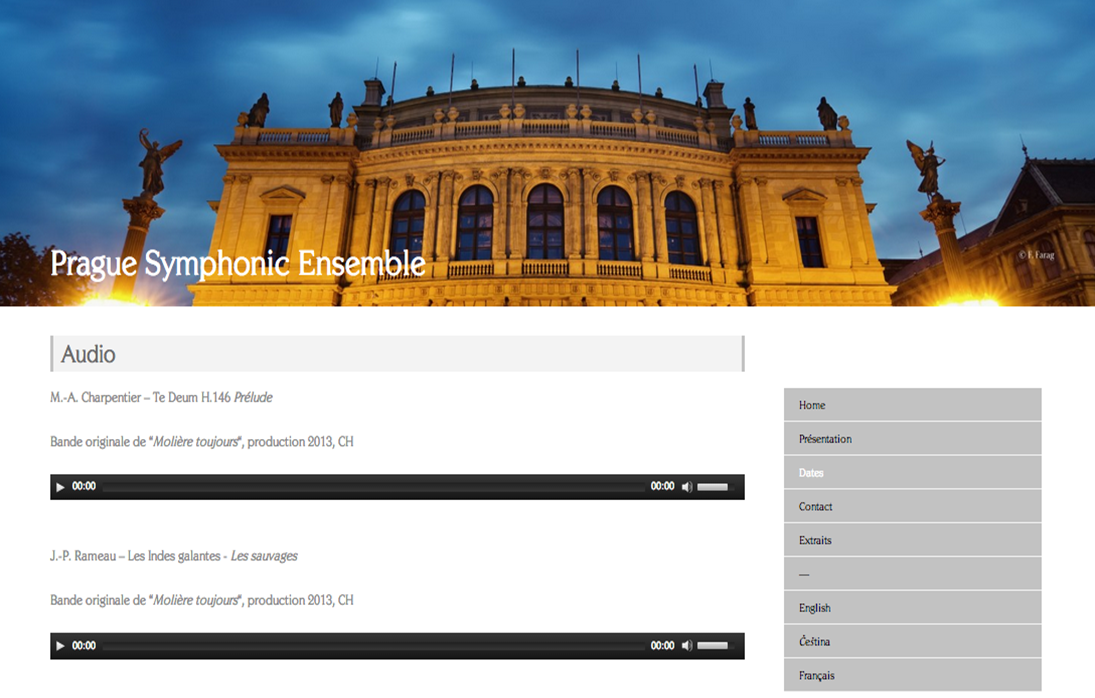
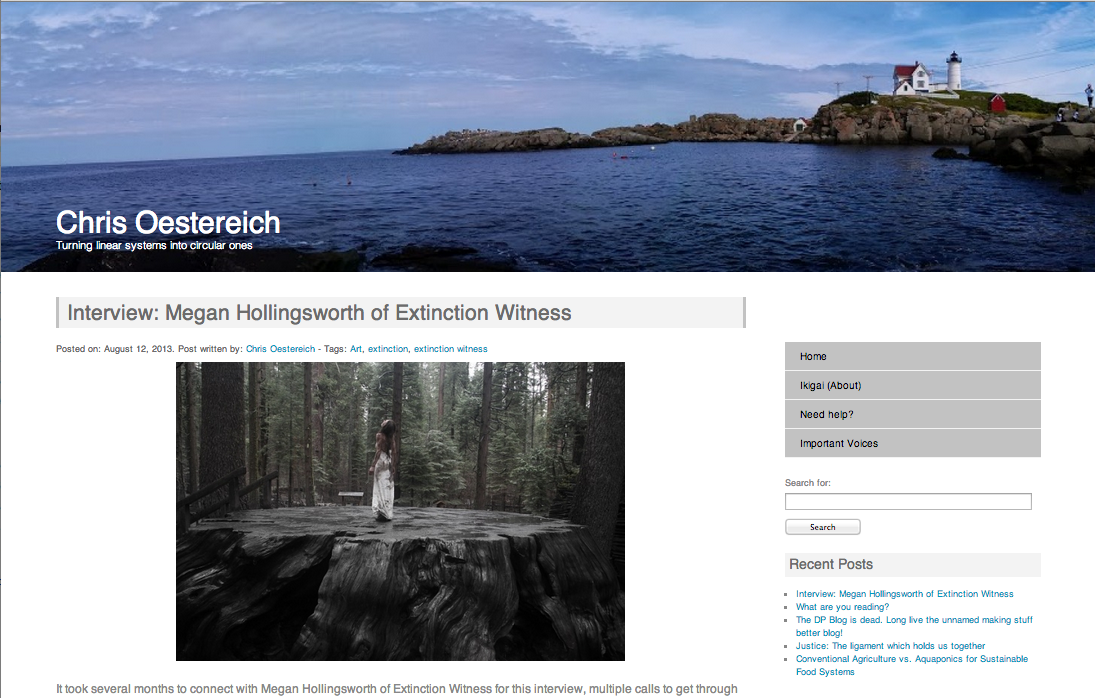
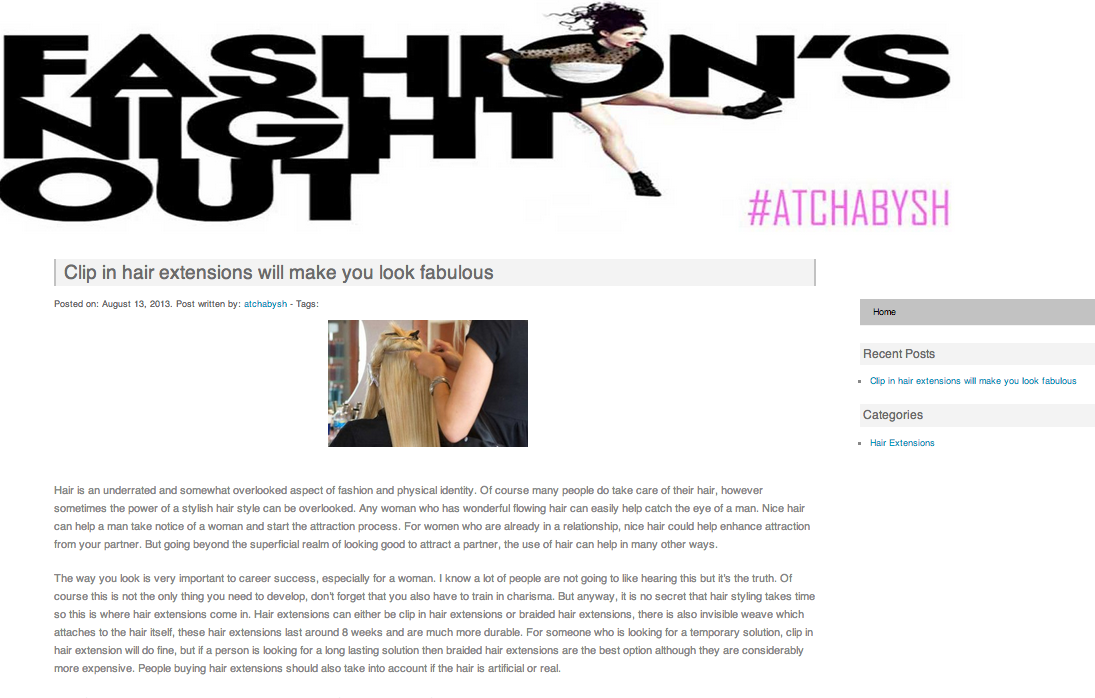
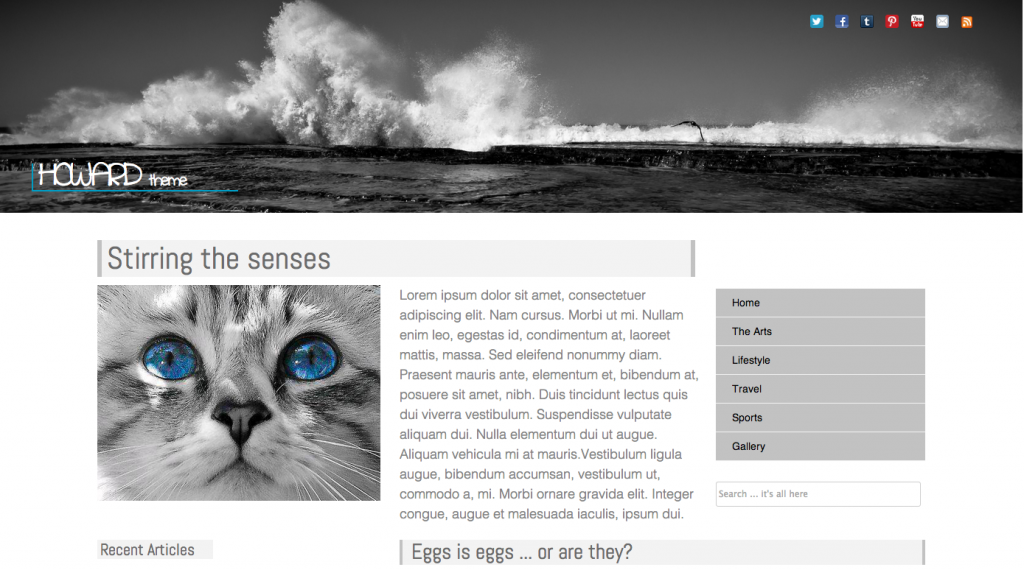
 My static site is now almost complete and I’ll be uploading it as a WordPress Theme very soon. On the sample site I have tried to compliment an easy on the eye gray and white color scheme with some spot color. There’s a feature article section on the main page, together with the last 3 or 4 articles including any videos. Older articles can be accessed through a sidebar thumbnail preview section with their headings and the first few lines. Below this you have both Twitter and Facebook feeds.
My static site is now almost complete and I’ll be uploading it as a WordPress Theme very soon. On the sample site I have tried to compliment an easy on the eye gray and white color scheme with some spot color. There’s a feature article section on the main page, together with the last 3 or 4 articles including any videos. Older articles can be accessed through a sidebar thumbnail preview section with their headings and the first few lines. Below this you have both Twitter and Facebook feeds. One of my goals is to become a good
One of my goals is to become a good